Before starting work on our manual How to Write Content for a Careers Website Page, we asked ourselves the following questions:
- What makes a good Careers page, anyway?
- How do we help our readers write a Career page for their website?
We decided to do a small-scale research and analyzed Career page examples of 50 companies that visited our website.
Here's what we found:

- 36% of companies had no 'Careers' page on their website
- 18% of companies only had the most basic, text-based 'Careers' page (a paragraph of text + email address, sometimes with a short list of open positions)
- 46% of companies had a content-rich 'Careers' section (ranging from a so-called one-pager to a minisite or even an entire top-level domain for recruitment purposes).
If you're reading this, you're probably looking to upgrade, redesign and reimagine your 'Careers' web page, or create a brand new one. You're probably interested in the Careers site content best practices, and you want to see real Career page examples. No matter which slice of the above pie chart your company belongs to, you will benefit from the examples, tips and actionable advice we collected in this article. The goal of this article is to teach you how to write the best Careers page for your business website.
The Purpose of Your 'Careers' Website Page
When you think about redesigning any website page, you should always ask yourself one question:
What is the primary purpose of this website page?
Here, you should ask yourself:
What is the primary purpose of my 'Careers' website page?
Always focus on the target audience first and the needs of your company second. Therefore, your 'Careers' page should:
- Help the candidates perform the tasks they came to your website for.
- Help your company attract the best candidates.
What Do the Candidates Need?
People visit your website to perform various tasks. Some tasks are more important than the others.
Job candidates who already know you want to:
- See if there are any job vacancies.
- Apply for an open position.
- Contact you with questions.
People who don't know you, or heard very little about you, want to:
- Learn about the types of jobs in your company.
- See what kind of a workplace your company is.
- Decide whether or not they want to keep a closer eye on you for future consideration.
- Decide whether or not to apply for an open position.
- Contact you with questions.
Your 'Careers' page needs to address the concerns of both of these groups of candidates.
What Does Your Company Need?
Your 'Careers' page also needs to make your HR manager happy. It needs to help her separate wheat from chaff and enable her to spend as much time as possible with the best candidates.
This is why you want to:
- Attract the best candidates.
- Turn off the candidates who are not the best fit for your company culture.
- Brand your company as a highly desirable place to work.
How Do You Satisfy Those Needs?
Your website page requires quality website content which is:
- Information-rich and
- Designed to sell.
The best websites in our research score great on both points. Here's a detailed overview of what they do well.
Career Site Content Best Practices
#1 Career Site Content Is Rich
Answer visitors' questions.
'Rich content' doesn't mean 'lots of text' anymore. In order to make a decision, website visitors must get the answers to the questions they have about your job offers. 'Rich content' is the kind of content that successfully answers the most important questions.
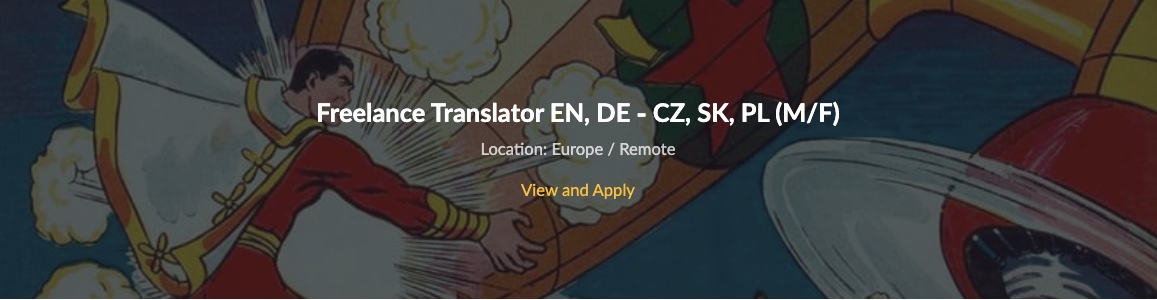
For example, a job candidate may want to know whether or not you accept remote workers. It's easy to answer this question with content.

In the example above (source: ciklopea.com), the company clearly states that they accept remote workers for their open positions.
Your visitors will have dozens and dozens of questions such as this. The trick is in:
- Knowing which questions need answering, and
- Presenting your answers on the page in the best possible way.
We collected the 14 most important questions to answer on your 'Careers' page in our workbook How to Write Content for a Careers Website Page. Examples of good Career site content design choices are also included, together with our explanations of each example.
Publish supporting content (such as a blog posts).
Clever companies never try to simply claim 'we're the best place to work'. They know that unbelievable, exaggerated claims always achieve the opposite effect.
What clever companies do is tell stories which serve as proof and example of their claims. They create a habit of publishing these stories, using a simple content form that everyone knows: blog posts.
For example, let's say that a job candidate is looking for a proof that your company is inclusive regarding an important aspect of their lifestyle (e.g. they are a new parent or a member of a minority group). A content-rich 'Careers' web page can successfully communicate inclusiveness by publishing employee stories in the form of blog posts. The more different stories you publish, the more employee groups you cover.

In the example above (source: bain.com), the company decided to use third-party sources as proof of their inclusive culture. They do not publish blog posts themselves, but they do link to other websites that do. This is a clever way to communicate a specific claim ('Our workplace is inclusive') in a way that makes the claim genuinely believable.
If you decide to publish your own blog posts, don't forget a call to action! At the end of each blog post, put a call-to-action button linking either to your job application form or a 'Careers' homepage.
#2 Career Site Content Is Designed
Text-only pages are a thing of the past.
Not so long ago, we used to think of content as 'words on a page'. When we wanted people to read our content, we used to write content in Word, paste it verbatim into our content management software, and publish it. No wonder our website pages looked like college essays: long, undending, hard-to-swallow walls of text.
Here's an example of a typical text-only Careers site content:

In the example above (source: cummins.com), the company lists their workplace-related awards as a long-scrolling, text-only page. Content is not too hard to read because it's categorized and grouped under subheadings, but the text-only format makes this content dull.
The world has moved past text-only content. Content is now designed, which, in oversimplified terms, means the following:
- Everything that should be made visual, is made visual.
- Most important content is given much more space on the screen.
- Content is visually grouped and organized.
- Long paragraphs and long sentences are broken apart.
- What used to be fully formed, long-winded sentences are now short headlines, enriched with icons, photos and images.

In the example above (source: credera.com), what could have been a text-only Careers page content, has been made visual. These visuals manage to attract attention and influence visitors even if they don't read every word. For text-only pages to achieve the same level of influence, visitors must read the words on the screen.
Fewer words, more visuals.
As a result of content design practices that we just mentioned, website pages are now long-scrolling, contain much less text and much more graphic material.

In the example above (source: dbschenker.com), the presentation of the job application process take up a large portion of the visible screen. In the past, this type of content would have been presented with bullet points and no images at all. Today, companies increasingly go for lavish designs of their most important content pieces.
#3 Careers Web Page Is Made to Convert
Remember when we said that the main purpose of your 'Careers' page - from your company's point of view - is to attract the best-fit employees? In order to do that, your page needs to proactively sell the idea of working for your company. If you treat your 'Careers' page as a sales page, it will serve this purpose well.
In other words: treat your future employees like you would treat your potential customers. Every job application is considered a successful conversion. But which conversion tactics should you use to convert visitors to job applicants? Here's what we've seen other companies in our research do.
It's best to start the Careers page with a call to apply for a job.
Finding available jobs and applying for them is the most frequent task your visitors want to accomplish on your page. Good user experience practices dictate that you always accommodate for the most frequent task.

In the example above (source: credera.com), the first visible panel on the 'Careers' page contains a 'Join Our Team' button which lets visitors search for jobs and apply for one.
Repeat the call to action at the end of the page.
A big, bold call to action button in just the right place never hurt anyone.

In the example above (source: credera.com), there's a repeated call to action at the end of the page. Repeating a call to action is a common practice of good sales pages: when readers finish reading / scanning / skimming the content, the logical next step is not to leave them hanging, but to direct them to a page where you want them to go.
Offer job notification signups and accept open applications.
Sometimes the best candidates come to you when you're not even looking for them!
People will land on your 'Careers' page even when you have no job openings. To salvage some of that web traffic that would otherwise go to waste, you could invite visitors to become 'subscribers' of your job-related content. This content could be:
- A simple mailing list, for which the candidates sign up in order to get notified when there's a new job opening.
- An unsolicited / open job application that lets the candidates introduce themselves to you by sending their CVs for an unspecified job.

In the example above (source: gecareers.com), the company invites everyone to upload their resume and receive tailored updates and personalized invites about future job openings. Notice how much space is dedicated to this single web page feature: this is a good example of a modern content design.
Invite candidates to follow you on social media.
Many candidates are not ready to switch jobs any time soon, but under the right conditions could be persuaded into doing so. Do not expect this group of candidates to sign up for your notifications or convert via any other methods, though. However, if you spark their interest just a little bit, they may be interested in keeping an eye on your company. To be able to 'talk' to this group of candidates on a regular basis, invite them to follow you on Linkedin, Instagram, or other social channels where you publish your workplace-related content.
Invite visitors to contact you.
You should encourage direct contact via email or phone because:
- It increases your conversion rate,
- It gives your company a human face, and
- You may uncover additional questions and concerns which you haven't thought of (people's questions are a great inspiration for content!)

In the example above (source:oyorooms.com), the invitation to contact HR department is within the main job search form frame, just where the visitors will look and click first.
Ready to Make Your 'Careers' Website Page Better?

Don't do it alone.
We collected all our 'Careers' website page-related research in a nifty workbook, with one purpose in mind: to help HR managers, company owners, and website content writers create a well-written, well-designed 'Careers' page.
Download the workbook here: How to Write Content for a Careers Website Page.
Here's what you get:
- A list of 14 questions to answer to attract the best candidates
- Visual examples of good content design, similar to what you've seen in this article
- Written examples of Careers-related content for your website
- Inspiration and guidance
- Tips and expert advice
