About the Client
MATDAT is a uniquely integrated online platform providing design-relevant materials databases and materials-related services. Engineers, researchers and universities use MATDAT in their product development, research, and teaching as well as to find labs, services and materials suppliers.
About the Project
In 2019, MATDAT has been rebranded, rewritten, redesigned and reimagined in order to provide a higher level of professional service to their existing and new customers.
Logit has worked side-by-side with MATDAT founder Dr. Basan and his chosen development team on business development aspects of the new matdat.com website. Our proposed solutions included creating a brand new website architecture, creating web page mockups, writing web page copy, and consulting the client on all website development matters from the business, sales and marketing perspective.
Continue Reading
Company Name: Matdat d.o.o.
Website: www.matdat.com
Industry: IT services (provider of materials databases and materials-related services)
Project Year: 2019
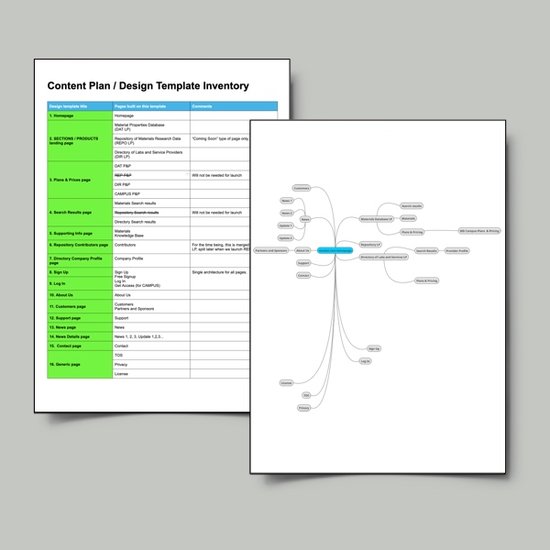
Step #1: Content Plan and Website Map
 A documented list of content types + visual website map
A documented list of content types + visual website map
Before starting the development phase, we needed the answers to the following questions:
- Which types of content pages should the website include?
- How much content should be written?
- How many different page designs should the designer make?
In collaboration with the client, we started a document called the project documentation. It consisted of the following deliverables:
- Content plan - determines which content the new website pages should contain, and how much of it
- Website map - determines the order and the hierarchy of the pages in a visual way
These documents helped our client approve the project scope for the next phase, which was website prototyping.
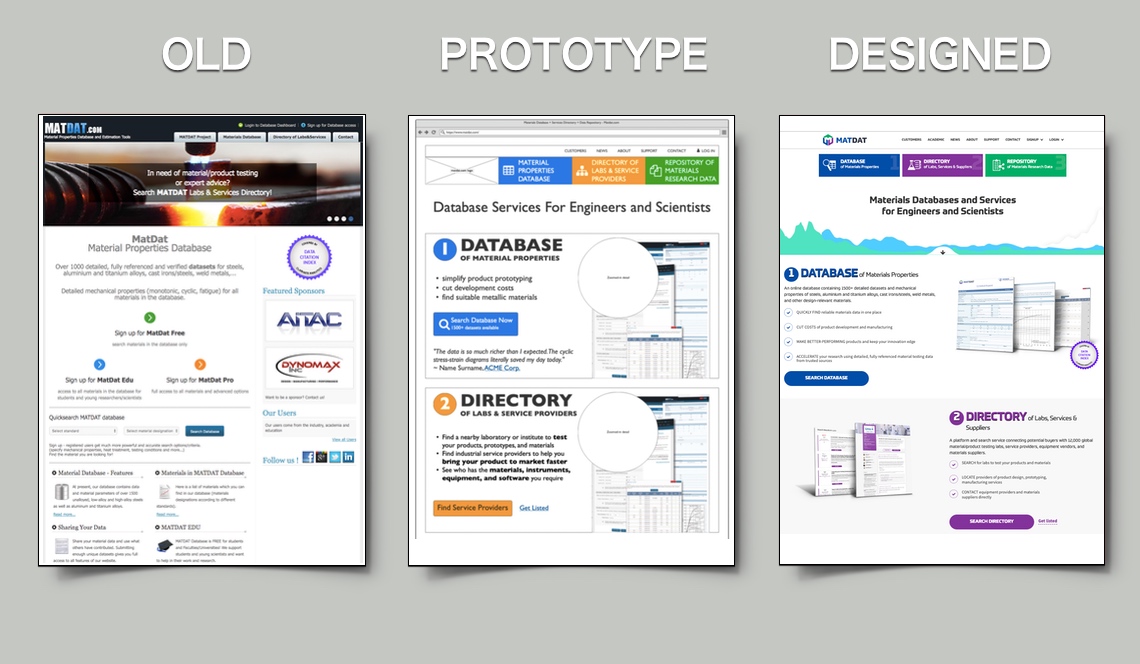
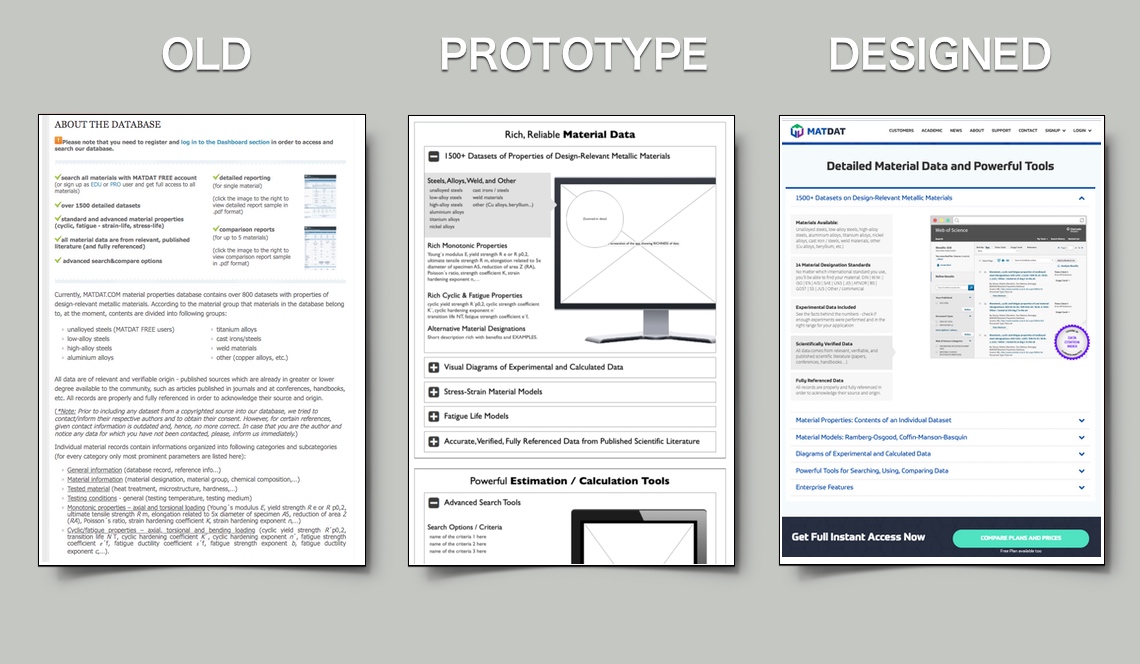
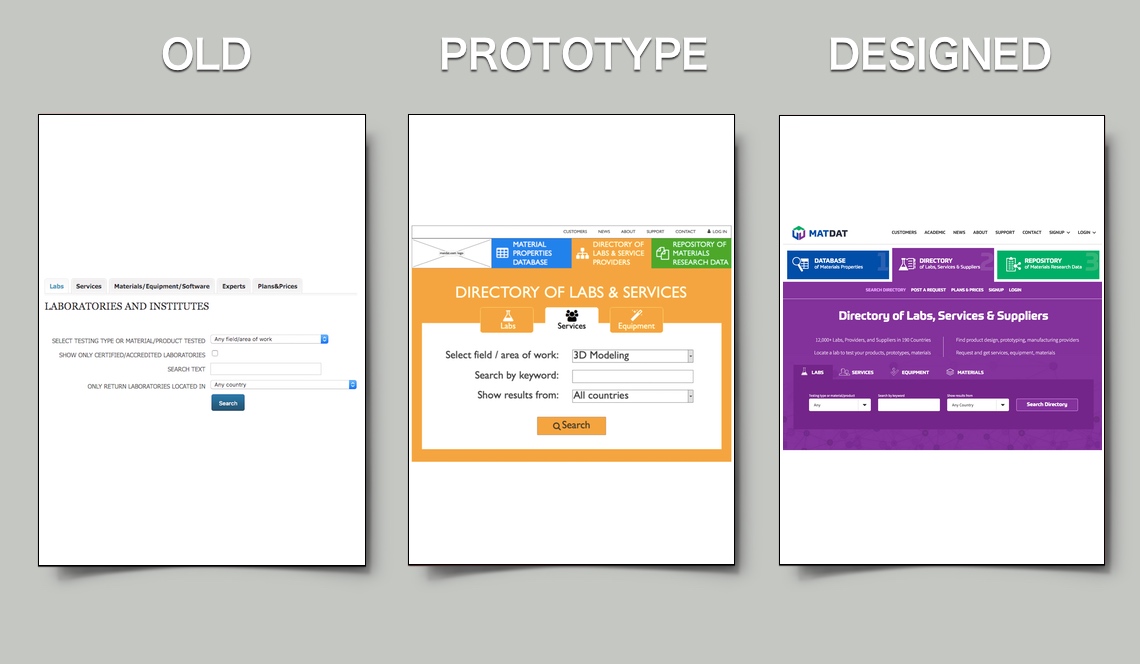
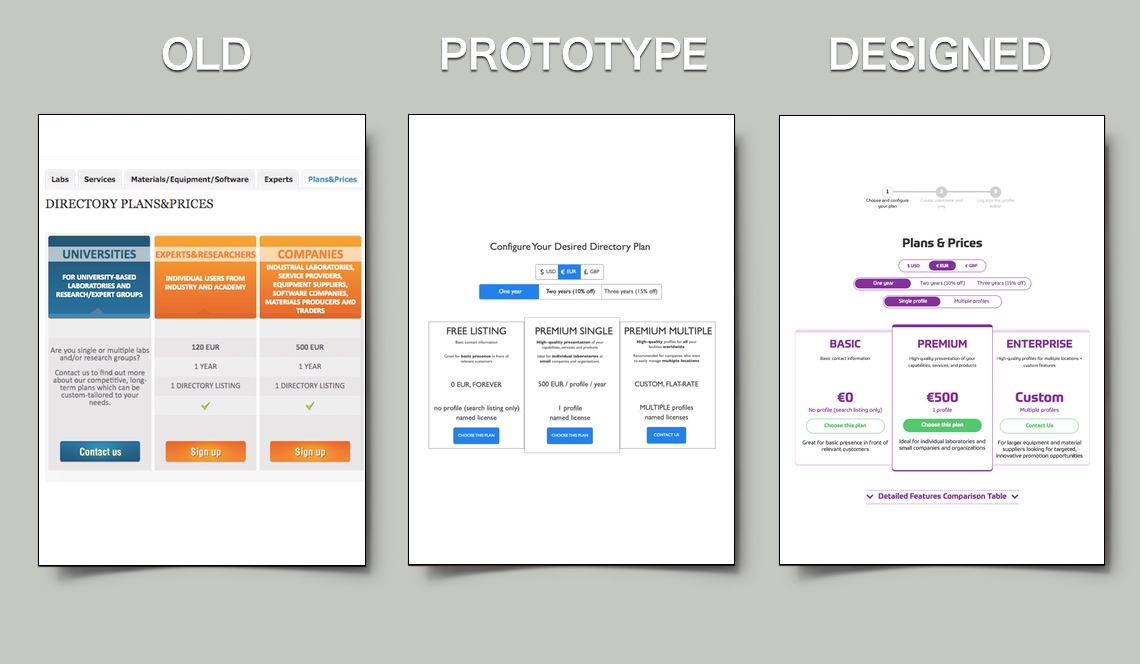
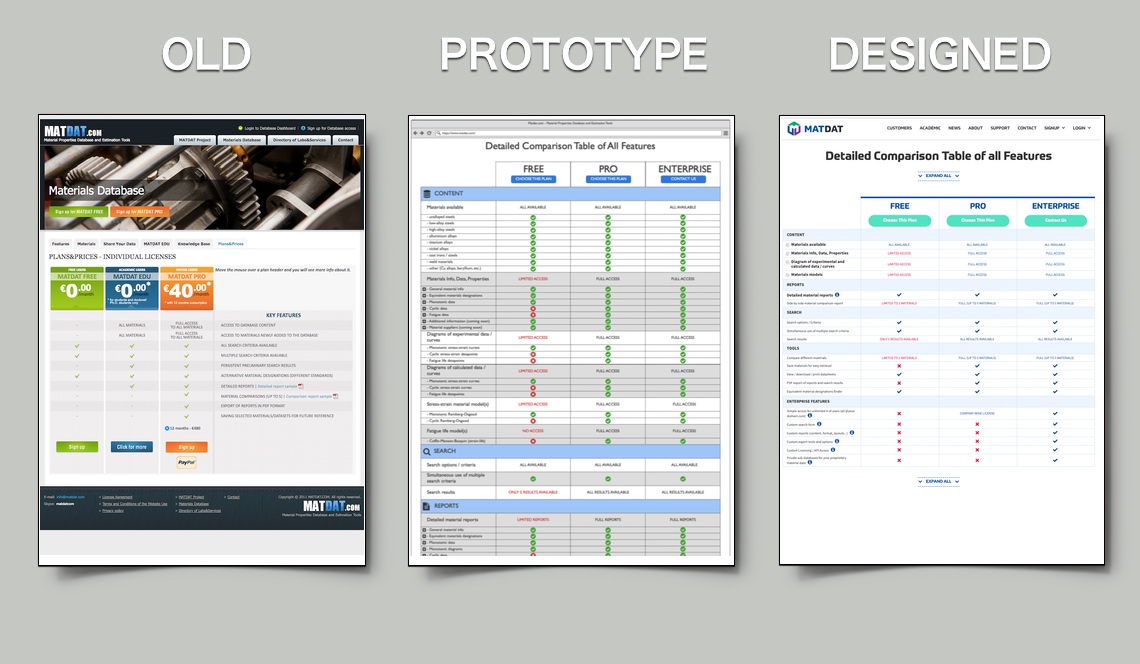
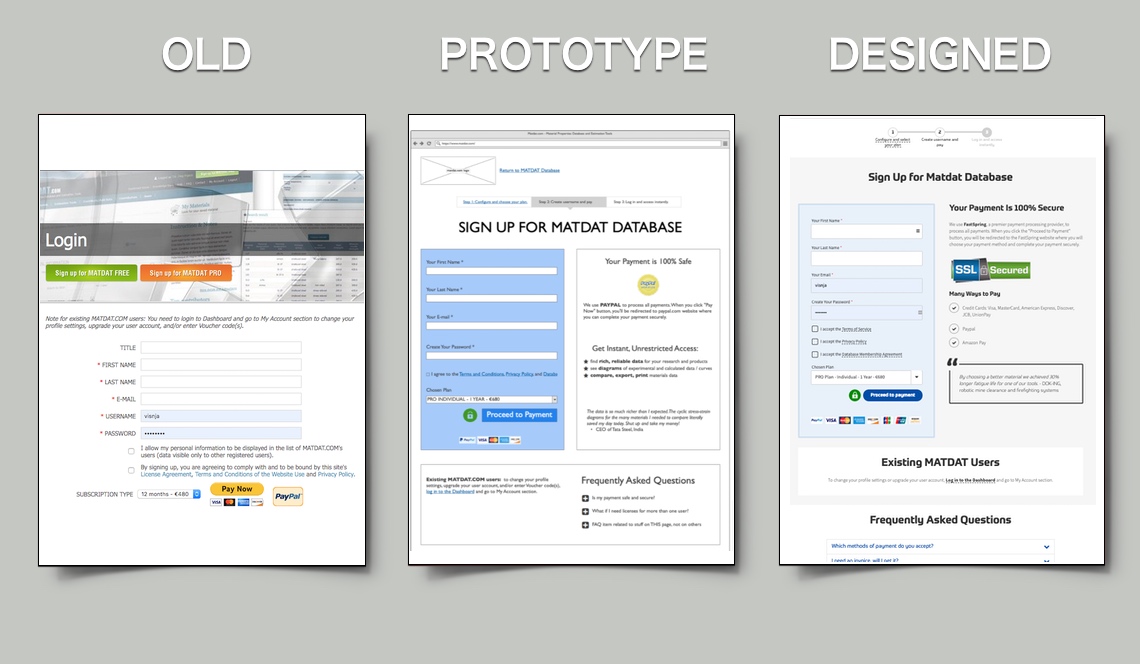
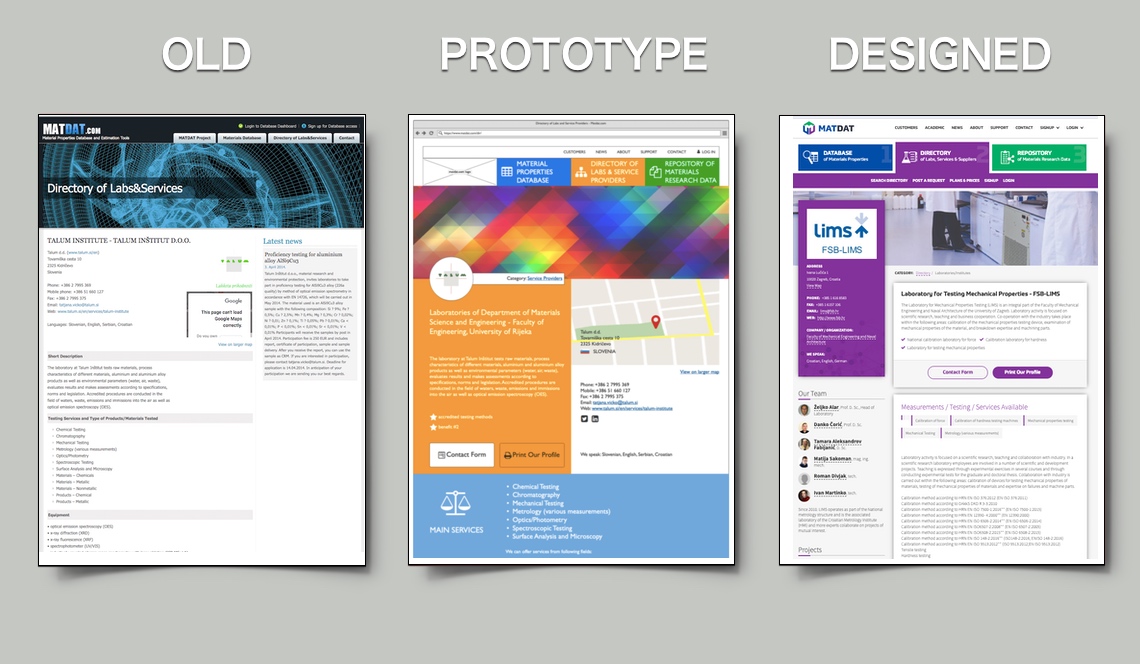
Step #2: Website Prototype (20 Web Page Wireframes / Mockups)
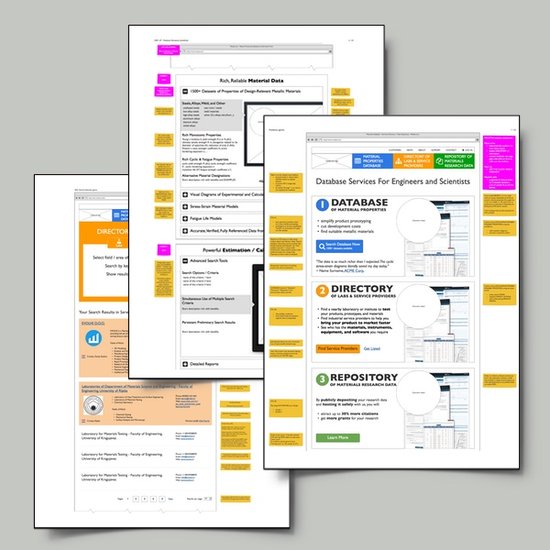
 A selection of 3 out of 20 visual mockups we created for this project
A selection of 3 out of 20 visual mockups we created for this project
Website prototyping is an activity in which a website architect designs visual mockups (wireframes) for each unique website page. These mockups are made to visually answer the following questions:
- How should the content be laid out on every website page?
- Which features should each page have?
- Show some samples of real content, so that it's easier to design the pages!
Starting from the content plan, we created 20 mockups with real content samples for the pages previously defined in the Content Plan document.
Mockups are a great website planning tool because:
- Clients can 'see' their entire future website before the development team starts building it.
- Designers can see how much design work there will be on the project.
- Programmers can see which software features are expected on each website page.
- Everyone on the team can agree on the scope of work, without too many changes and additions during the project.
Step #3: New Landing Page Copy (Website Content)
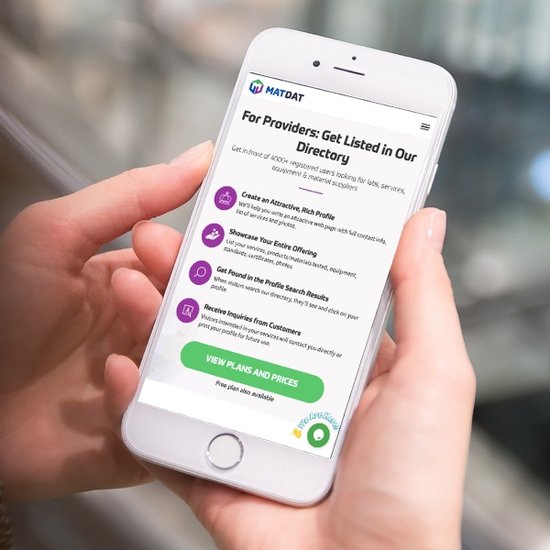
 Benefit-oriented, good-looking web page content was our goal.
Benefit-oriented, good-looking web page content was our goal.
Content comes first. That's the reason why clients hire us for website consulting.
We create web page prototypes and write content at the same time. None of our web page mockups contain 'lorem ipsums' or similar text placeholders. Text is never a placeholder for us. Text is what sells. On matdat.com, we treated every page as a sales page (or a landing page).
Our writing style is always the same: address customers' needs, and make the text look great! So, instead of writing boring 'walls of text', we formatted content using big headlines, short paragraphs, big call-to-action buttons, and modern page design elements.
Here are examples of content to which we paid special attention:
- Comparison tables have been carefully formatted for brevity.
- Features have been presented using text and screenshots.
- Pricing plans, complex in their nature, have been made as short and as easy to compare as possible.
- We used proof, examples, and data to substantiate any claims of features and benefits.
Expert Advice (Website Consulting Services)
 As website consultants, we helped the client make sales, marketing and business decisions with confidence.
As website consultants, we helped the client make sales, marketing and business decisions with confidence.
On a complex project such as matdat.com, whose business largely depends on the quality of their website, there were hundreds of small and big business decisions to make. Decisions such as:
- How should the three MATDAT services be presented and clearly distinguished on the website?
- How do we implement credit card payments?
- Which content should go into pricing plans, and which into comparison tables?
- How should we design our services to make them more desirable to customers?
We stood by our client, Dr. Basan, during the entire course of the project and helped him tackle the many technical and business challenges. As website consultants, we helped the client shape his ideas before communicating those ideas to the website development team.